| 步骤  1 1  2 2  3 3  4 4  5 5  6 6  7 7  8 8 现在很多精美的网页或漂亮的字体都是用PS制作,可折叠的Logo字体深受很多人的喜爱,今天我给大家分享下怎么用PS制作折叠的Logo字体。方法并不难,只要大家按照我下面的步骤去做,很容易做出精美的Logo字体。 步骤/方法 先填充一个背景,颜色为#333333,然后打上字母,自己可以随意,选择字体的时候尽量选择粗矿一点的字体。这样做起来就方便点,也好看些。 
然后填充喜欢的颜色,比如填充是淡蓝(偏青)#00aeb7,橘黄#ff9900,暗红#ba0000,草绿#01ad4e,淡黄#fede58。 
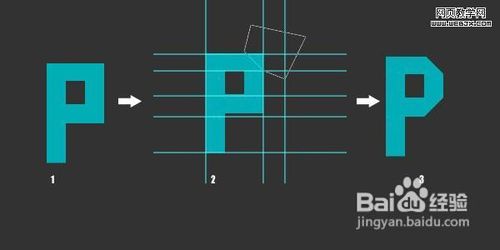
开始制作文字了,先把辅助线拉好。把字体的高度都调成一样就可以了,直接拉高。 
先从P字开始,首先把P字的横的高度和竖宽度设置成一样。将P字栅格化,右键选择P字>选择栅格化文字。然后新建个图层,新建个矩形,然后放到P字上去。然后一次把宽和高调好。然后将在制作横的时候可以把矩形的透明度调低点。 
把它调接成想要的效果。选择钢笔工具,然后按照下图把前面的方块变成菱角。记住要按住Shift键,这样就会自动出现90°或者45°角。画出后用键盘的Ctrl+Enter删除这一块。 
用选取工具把P字的2条横选取出来。然后按Ctrl+J选取出来,然后把左边在加长点,这里我就不做了。用同样的方法把竖条也选取下来。 
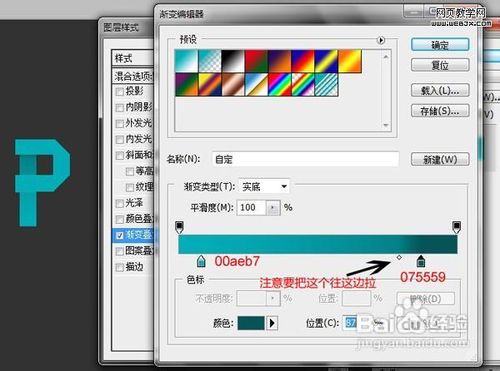
添加投影,也就是渐变效果,先加竖条效果会先出来。如下图。然后按照光影的方向去做。 
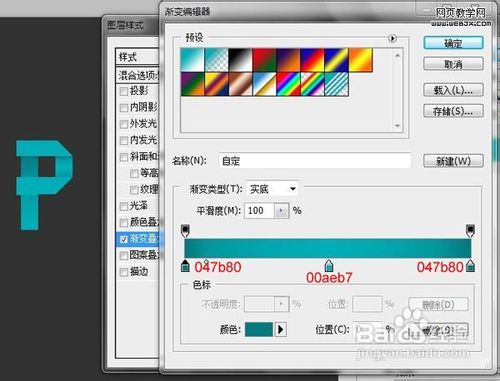
按照一样的方法把旁边的竖条也做了。 
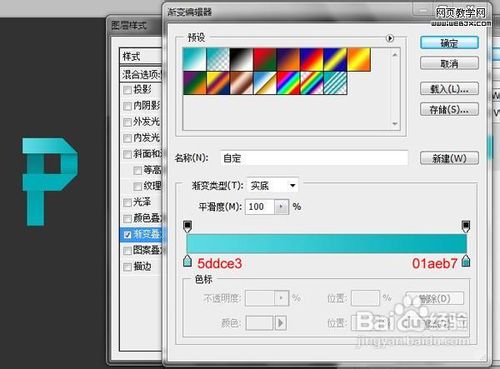
制作横条,制作横条的要诀也是渐变,注意光源,也就是要设置高亮的地方。 
注意事项 来源于网络,更多资料请参见参考资料 参考资料 www.logozj.com/ |
