| 步骤  1 1  2 2  3 3  4 4  5 5  6 6  7 7  8 8 欧洲杯来了,不用看任何报道我就知道,因为在早晨跟同学聊天,随口问一句“起得真早哈!”,他们通常回答是“还没睡呢”。这一听就是晚上看球了。下面我就是一时兴起想起来设计一个入场券,这个设计在一个地方见过,有一些印象,按照印象我来做的,也不算是我的设计,只是模仿哈。 
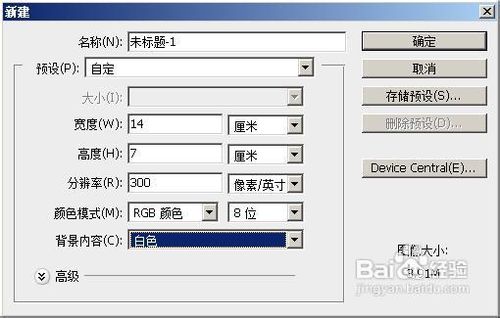
工具/原料 photoshop 步骤/方法 打开photoshop软件以后,按下ctrl+n,打开新建对话框,设置高度和宽度分别为7和14厘米,这个尺寸就是入场券的尺寸。 
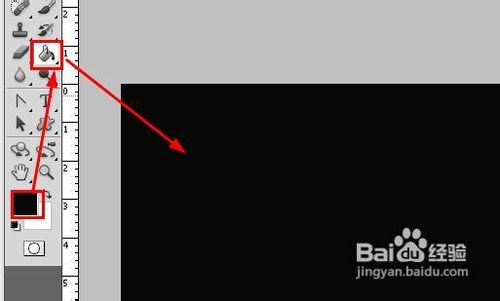
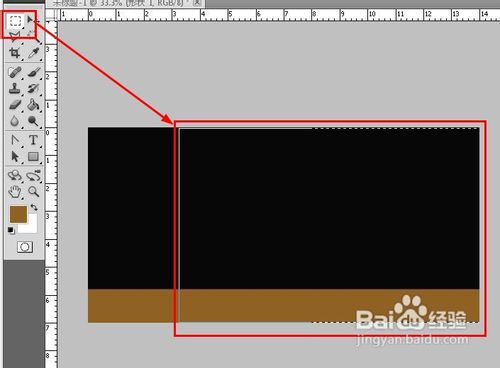
设置前景色为黑色,然后用油漆桶工具,将背景填充为黑色 
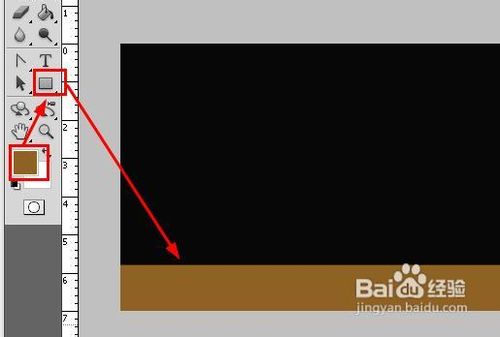
设置前景色为棕褐色,然后使用矩形工具,在图片的最下面绘制一矩形,如图所示 
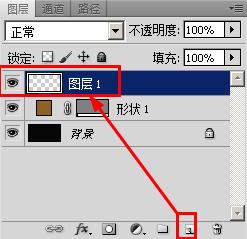
新建一个图层,点击下面的新建图层按钮 
在新建的这个图层上,使用矩形选框工具,绘制一个矩形的选区,如图所示 
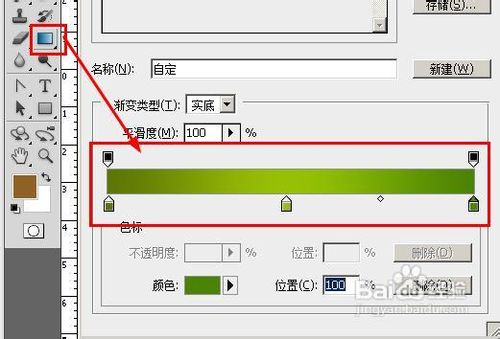
设置渐变为墨绿到浅绿再到墨绿的渐变,如图所示,双击色标可以改变颜色 
填充选区为渐变,如图所示:填充渐变的方法就是拖动鼠标,放开鼠标就能建立一个渐变 
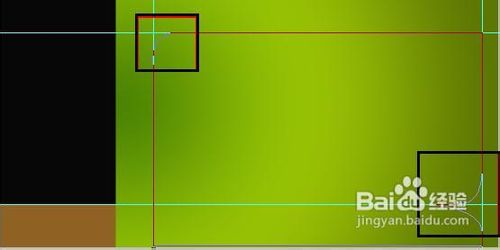
按下ctrl+r,打开标尺,拖动标尺可以看到多了一个蓝色的线,我们将这些线拖动到如图所示的位置,下图中总共用了三根标尺线。使用标尺线可以帮助我们画直线。 
使用钢笔工具,沿着我们的标尺绘制一个矩形,注意我用黑色方块圈住的地方是圆角的,不是直角的。画好了这个矩形以后,我们按下ctrl+回车键,将矩形转换为选区,然后按下delete键,删除选区部分,你会看到下面第二幅图的样子: 

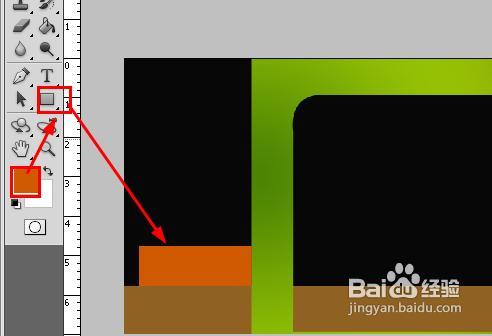
接着将前景色为橘红色,然后使用矩形工具,绘制一个矩形,这里要放欧洲杯的logo 
打开一个欧洲杯的logo,如图所示,在photoshop中打开该图片以后,我们用鼠标拖动该logo到入场券的图片中,形成一个新的图层 
使用魔术棒工具,选中大片的白色区域,然后按下delete键删除,然后按下ctrl+t,打开自由变形工具,拖到图片到如图所示的位置,这样这个logo就做好了 
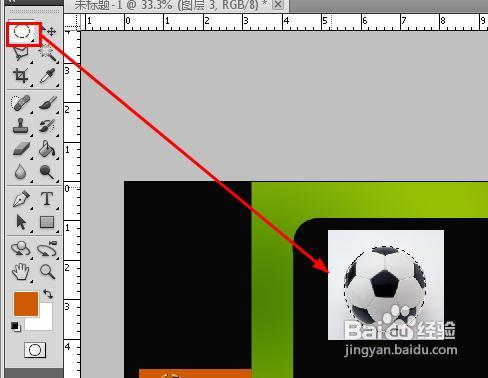
同样的方法,我们再打开一个足球的图片,并将其拖动到入场券的图片中,形成一个新的图层,使用椭圆工具,画一个圆形的选区,将足球正好套住。如果你发现圆选区的位置不对,可以使用方向键来进行位置的微调。按下ctrl+j键,复制并建立一个新的图层。隐藏原来的足球图层 
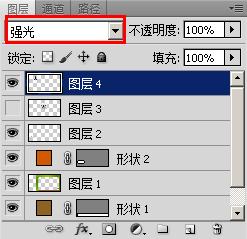
将复制得到的突出设置混合模式为强光,这样就然足球有一种通透感 

使用文字工具,添加如下的文字,这个步骤比较简单,就不做详细图解了,你看着下面的样式进行添加文字就可以了 
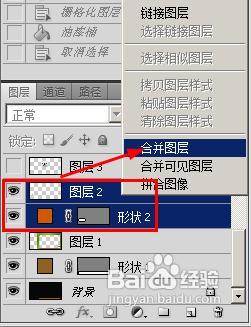
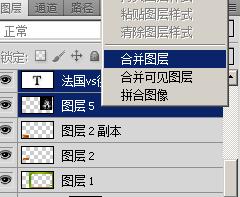
接着我们找到下图中指出的位置这几个图片所在的图层,按住ctrl键不放,点击图层就可以选中多个图层 
右键点击最下面的被选中的图层,然后再打开的右键菜单中,选则合并图层 
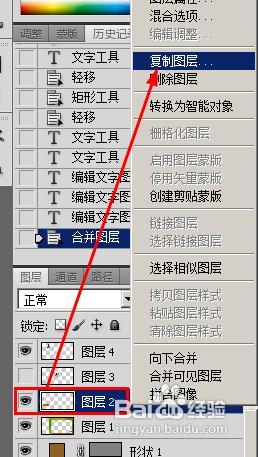
接下来要制作它的倒影效果了,将合并得到的图层复制一次:右键单击,选择复制。 
在复制的到的这个副本中进行操作,按下ctrl+t,打开自由变换工具,然后右键单价该图片,在打开的菜单中选择【垂直翻转】,拖动图层到下面的位置,如图所示 
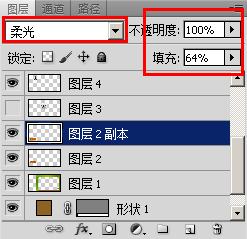
设置该副本的混合模式为柔光,填充的不透明度为64% 
我们看到,倒影效果已经出现了 
打开一个足球明星的照片,并拖动到图层,如图所示。使用ctrl+t,打开自由变换工具,改变它的大小到适当的位置 
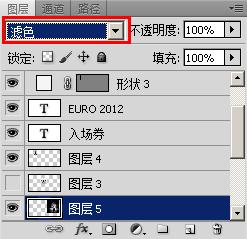
设置该图层的混合模式为:滤色。这样你看下面第二幅图的效果,颜色就像被过滤了一样 

接着使用文字工具,添加下面的这些文字,然后将这些文字都通过合并图层的方法合并成一个图层,因为下面要给他们建立一个倒影的效果 

倒影效果和上面做的倒影效果是一样的,这里就简单的说一下:将合并得到的文字图层复制一份,然后按下ctrl+t,打开自由变换工具,垂直翻转图层,就能看到倒着的图层,然后设置图层的混合模式为柔光即可。 
同样的方法我们将人物的倒影效果做出来,如图所示 
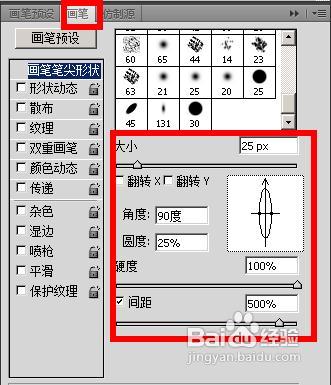
接下来我们要画一个虚线,作为入场券的撕口:选择画笔工具,设置画笔的参数如图所示,关键设置参数为角度90,间距500% 
在图中所示的位置绘制一个虚线 
这就是最后的效果了: 
|
