| 步骤  1 1  2 2  3 3  4 4  5 5  6 6  7 7  8 8 Windows7的小工具不仅能美化桌面环境,而且还具备许多的特色功能,可以用它来查询天气、航班、信息、时间、股票......这些小工具给我们带来美好的体验的同时,也丰富了娱乐生活。那么,我们自己该如何开发这类美观实用的小工具吗?下面笔者就以一个简易天气预报程序的开发过程为例,与大家共享此类程序开发的方法和经验。 

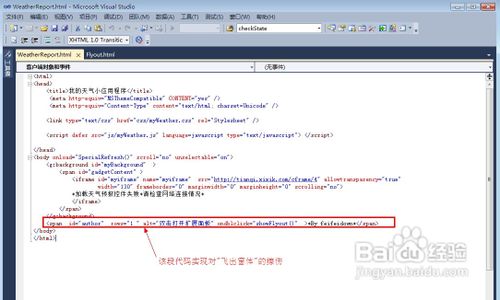
工具/原料 Windows Vista 或 Windows 7 操作系统 HTML、CSS、JavaScript、XML 主页面开发 新建一个文件夹,取名为"MyWeather.Gadget",并在该文件夹下创建一个名称为"WeatherReport.html"的网页文件,该文件将作为主页面被显示,其对应的HTML代码如下: *加载天气预报控件失败*请检查网络连接情况* *By feifeidown* 
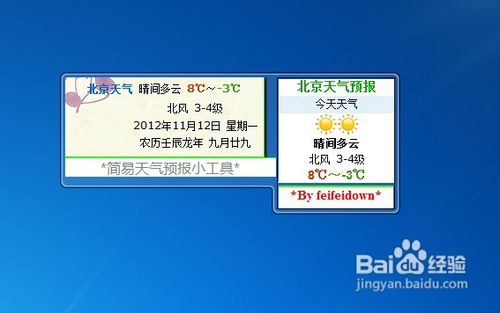
修改"myWeather.js"脚本文件,加入对"飞出窗体"的控件部分,完成后其代码如下: var times =1; //1 代表 1分钟 var shows = 10;//1 代表显示一天的预报信息 var ReceverString; var GadgetTime; function loadMian() { System.Gadget.visibilityChanged = checkVisibility; System.Gadget.onDock = Dock; System.Gadget.onUndock = unDock; //该句的设置将使“设置”按钮生效 System.Gadget.settingsUI = "settings.html"; System.Gadget.onSettingsClosed = settingsClosed; System.Gadget.Flyout.file = "Flyout.html"; System.Gadget.Flyout.onHide = FOonHide; System.Gadget.Flyout.onShow = FOonShow; //System.Gadget.Flyout.show = true; } function settingsClosed() { clearTimeout(GadgetTime); GadgetTime=setTimeout("self.location.reload();", 100); } function SpecialRefresh() { loadMian(); var updateTimeInterval = System.Gadget.Settings.read("UpdateTimes"); var showDaysForDisp = System.Gadget.Settings.read("ShowDays"); var ifv = parent.document.getElementById("myiframe"); var gc = parent.document.getElementById("gadgetContent"); if (updateTimeInterval == "") times = 10 * 1000 * 10; else times = updateTimeInterval * 60 * 1000; if (showDaysForDisp != "") { if (showDaysForDisp 7) showDaysForDisp = 7; if (parseInt(showDaysForDisp,10) == 1) gc.style.overflow = "hidden"; else { gc.style.overflow = "auto"; } shows = (showDaysForDisp - 1) * 102 + 120; } else { gc.style.overflow = "hidden"; shows = (shows - 1) * 102 + 120; } ifv.style.height = parseInt(shows, 10); checkDockState(); GadgetTime = setTimeout("self.location.reload()", times); } function checkVisibility() { var isVisible = System.Gadget.visible; if (!isVisible) { clearTimeout(GadgetTime); } } function unDock() {} function Dock() {} function FOonHide() { GadgetTime = setTimeout("self.location.reload()", 2000); } function FOonShow() { if (System.Gadget.docked) { System.Gadget.Flyout.Document.parentWindow.weather_fo.style.backgroundColor = "Red"; } else { System.Gadget.Flyout.Document.parentWindow.weather_fo.style.backgroundColor = "White"; } } function showFlyout() { stopTimer(); System.Gadget.Flyout.show = true; } function stopTimer() { if (GadgetTime) { clearInterval(GadgetTime); } } 将"MyWeather.Gadget"文件夹拷贝到"%系统根目录%Program Files/Windows Sidebar/Gadgets/"目录下。注意:此步操作需要管理员权限。然后右击桌面,选择"小工具",在弹出的"百宝箱"界面中选择"简易天气预报程序"小工具,并拖动到桌面的任意位置,如果一切顺利的话,点击小工具当中的"选项"按钮,然后双击小工具界面下方的文本,如果一切顺利,界面应该如下图所示。 
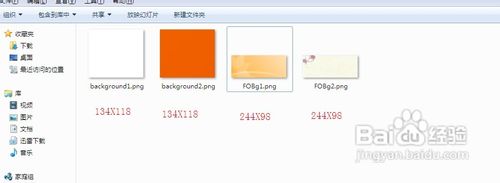
美化窗体 创建名称分别为"background1.png"、"background2.png"、"FObg1.png"和"FObg2.png"的图片文件,并拷贝到images文件夹目录下,其大小如图如下,用于实现小工具的自定义皮肤效果。 
修心"Myweather.js"脚本文件,加入对皮肤的设置控制代码,在加入部分代码后其最终完整代码如下: var times =1; //1 代表 1分钟 var shows = 10;//1 代表显示一天的预报信息 var ReceverString; var GadgetTime; function loadMian() { System.Gadget.visibilityChanged = checkVisibility; System.Gadget.onDock = Dock; System.Gadget.onUndock = unDock; //该句的设置将使“设置”按钮生效 System.Gadget.settingsUI = "settings.html"; System.Gadget.onSettingsClosed = settingsClosed; System.Gadget.Flyout.file = "Flyout.html"; System.Gadget.Flyout.onHide = FOonHide; System.Gadget.Flyout.onShow = FOonShow; //System.Gadget.Flyout.show = true; } function settingsClosed() { clearTimeout(GadgetTime); GadgetTime=setTimeout("self.location.reload();", 100); } function SpecialRefresh() { loadMian(); var updateTimeInterval = System.Gadget.Settings.read("UpdateTimes"); var showDaysForDisp = System.Gadget.Settings.read("ShowDays"); var ifv = parent.document.getElementById("myiframe"); var gc = parent.document.getElementById("gadgetContent"); if (updateTimeInterval == "") times = 10 * 1000 * 10; else times = updateTimeInterval * 60 * 1000; if (showDaysForDisp != "") { if (showDaysForDisp 7) showDaysForDisp = 7; if (parseInt(showDaysForDisp,10) == 1) gc.style.overflow = "hidden"; else { gc.style.overflow = "auto"; } shows = (showDaysForDisp - 1) * 102 + 120; } else { gc.style.overflow = "hidden"; shows = (shows - 1) * 102 + 120; } ifv.style.height = parseInt(shows, 10); checkDockState(); GadgetTime = setTimeout("self.location.reload()", times); } function checkVisibility() { var isVisible = System.Gadget.visible; if (!isVisible) { clearTimeout(GadgetTime); } } function checkDockState() { if (System.Gadget.docked) {Dock(); } else {unDock(); } } function unDock() { var mybground = document.getElementById("myBackground"); mybground.src = "url(images/background2.png)"; author.style.color = "gray"; } function Dock() { var mybground = document.getElementById("myBackground"); mybground.src = "url(images/background1.png)"; author.style.color = "red"; } function FOonHide() { GadgetTime = setTimeout("self.location.reload()", 2000); } function FOonShow() { if (System.Gadget.docked) { System.Gadget.Flyout.Document.parentWindow.weather_fo.style.backgroundColor = "Red"; } else { System.Gadget.Flyout.Document.parentWindow.weather_fo.style.backgroundColor = "White"; } } function showFlyout() { stopTimer(); System.Gadget.Flyout.show = true; } function stopTimer() { if (GadgetTime) { clearInterval(GadgetTime); } } function changeThema() { if (!System.Gadget.docked) { var pp = document.getElementById("FOauthor"); var dd = document.getElementById("weather_fo"); dd.style.backgroundImage = "url(images/FObg1.png)"; pp.style.color = "Red"; pp.style.backgroundColor = "Orange"; } else { var pp = document.getElementById("FOauthor"); var dd = document.getElementById("weather_fo"); dd.style.backgroundImage = "url(images/FObg2.png)"; pp.style.color = "Gray"; pp.style.backgroundColor = "White"; } } 将"MyWeather.Gadget"文件夹拷贝到"%系统根目录%Program Files/Windows Sidebar/Gadgets/"目录下。注意:此步操作需要管理员权限。然后右击桌面,选择"小工具",在弹出的"百宝箱"界面中选择"简易天气预报程序"小工具,并拖动到桌面的任意位置,如果一切顺利的话,点击小工具当中的"选项"按钮,然后双击"尺寸"按钮,如果一切顺利,界面应该如下图所示。 

注意事项 安装或复制文件时需要管理员权限 设计Gadget应遵守的原则:在有效的空间内保持其有效性; 还有一个要注意的地方,小工具的页面和文件必须是utf-8编码字符集,如果是gb2312可能会出现乱码 | 