| 步骤  1 1  2 2  3 3  4 4  5 5  6 6  7 7  8 8 虽然经验里面有了此类的经验,但是由于只讲述到只支持黄钻的gif文件并且没有讲述制作过程。所以本人决定做一个完善。总所周知除了gif。png文件是支持背景透明的,而png文件是不需要开通黄钻的。所以跟我一起做一个试试吧。 方法/步骤 第一步在网上找素材文件,此类文件最好是纯色的背景,这样制作起来十分简单。图案也不要过于复杂最好是一个完整的整体。 

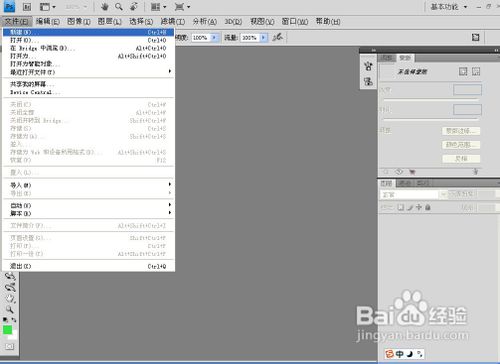
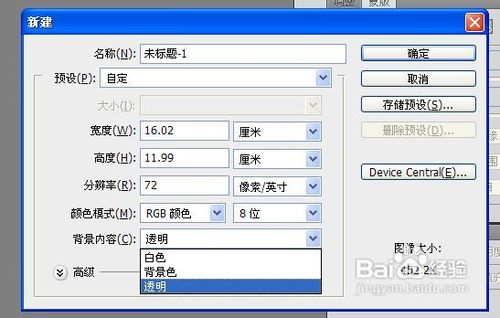
第二步运行photoshop。选择文件新建一个画布,画布的背景色选择透明。 

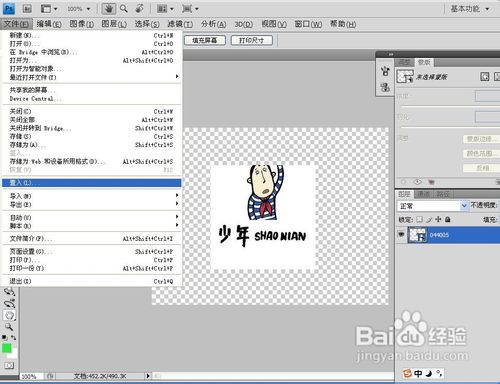
选择文件 置于。在文件选择里面选择你要修改的图像,这样这张图就被置入到透明背景之上了。 
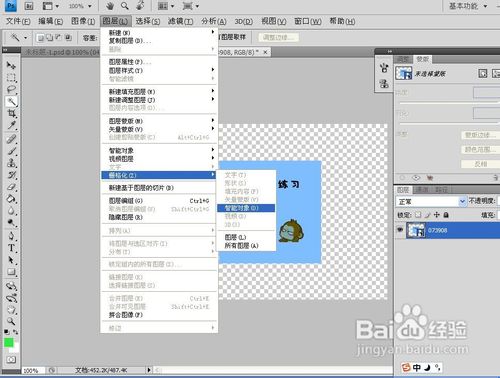
选择图层,栅格化图像。在里面选择智能对象,把置入的图像栅格化。(必须的为什么就不解释了,此处省略n字) 
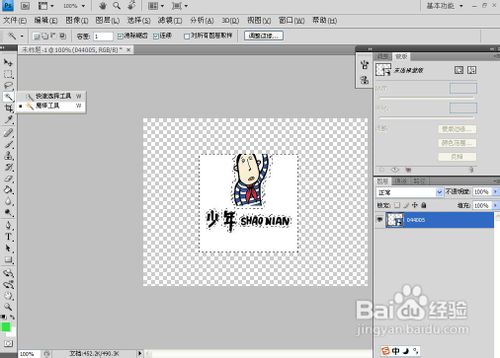
点击魔棒工具,在容差选择里面选择10左右看具体效果。尽量让魔棒把背景全部圈起来。 

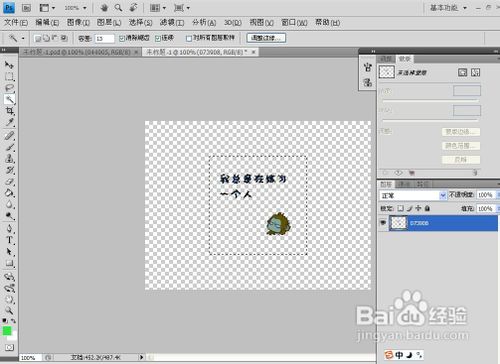
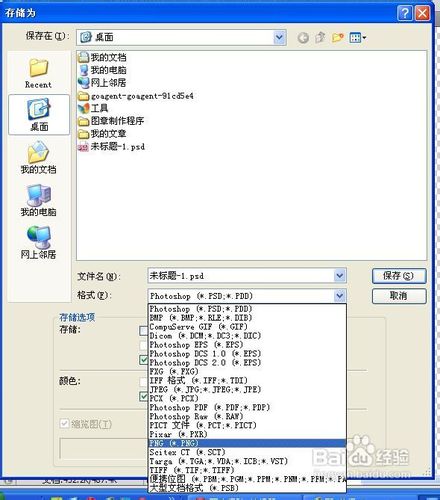
按delete键删除背景,如果孔洞很多就多次选择删除干净。 选择文件另存为,将文件保存为png格式,这样这个图片就是透明背景的了。 

在qq空间里把这张图片上传,看是不是透明效果?是的吧。gif其实出彩的地方是动态效果。透明背景png足矣。 
另外我写过一篇做logo的经验。用那个工具同样可以做出很漂亮的透明头像这里就不说了。我在此上传几个,不知道百度经验会不会修改图像格式。如果保存了还是png那你可以先上传到空间试试吧 


| 