| 步骤  1 1  2 2  3 3  4 4  5 5  6 6  7 7  8 8 这是一个非常简单的LOGO制作,如果是3D高手的话就不用看了,这只是一个适合初学者看的教材。 步骤/方法 先在FLASH中做好要做LOGO的图形,然后生成AI文件。 图1 
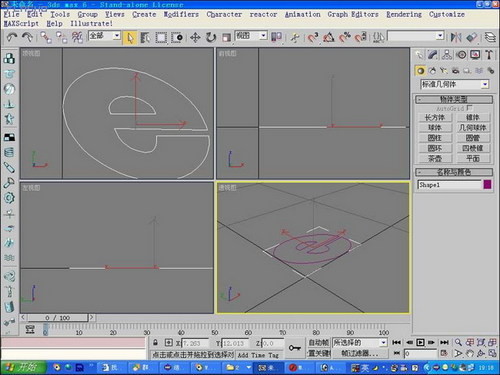
在3DMAX中到入生成的AI文件。 图2 
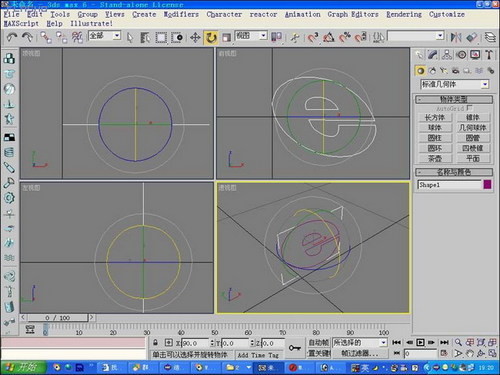
旋转90度,使它与正视图平行。 图3 
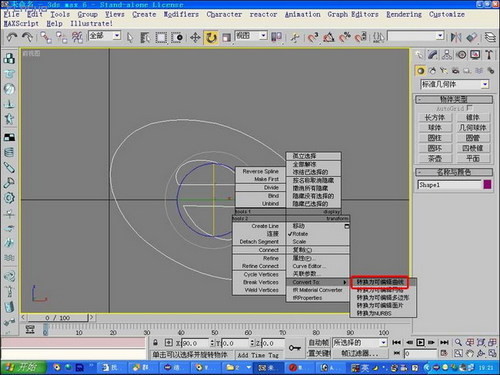
鼠标右键,使图形变成可编辑曲线。 图4 
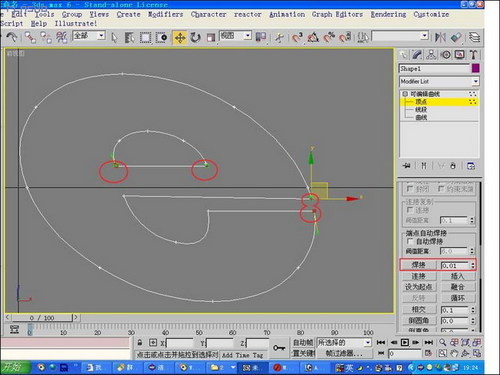
打开修改面板,进入顶点修改中,然后配合Ctrl键把没有闭合的点焊接好。(观察是否焊接好的方法,移动"田"字型的顶点,如果断开就证明没有焊接好。) 图5 [#page_LOGO制作(2)#0#0#0#0#] 
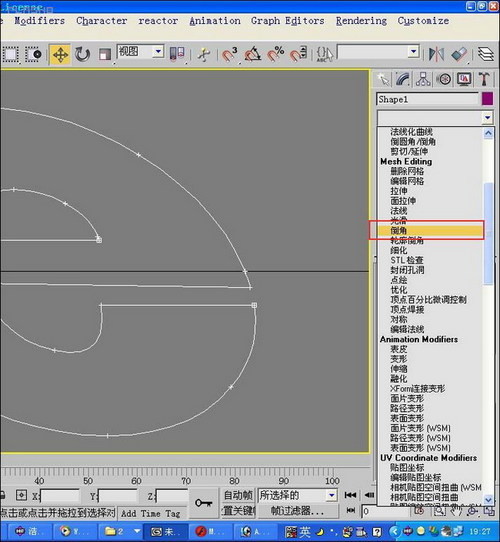
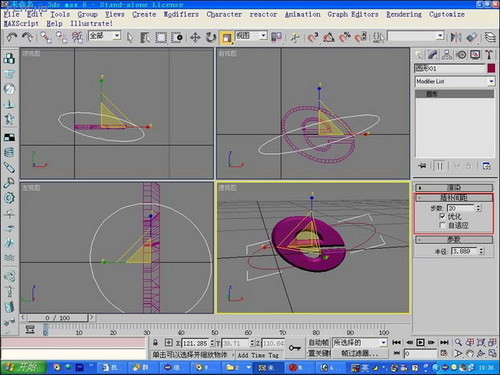
进入修改下拉菜单,选择倒角工具。 图6 
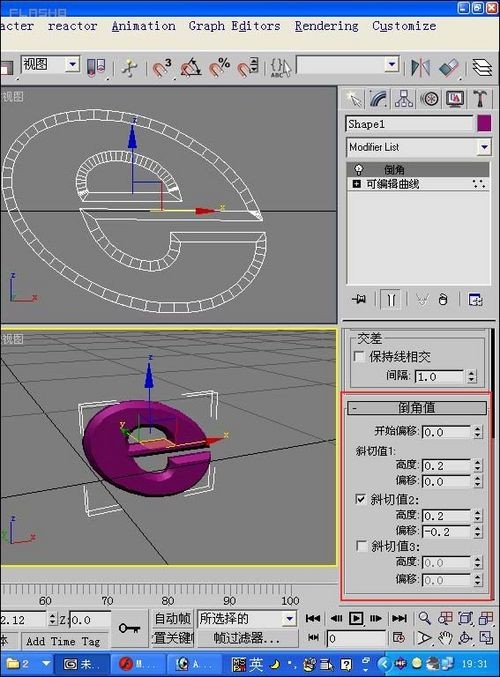
调节倒角值,如果图形有错误,可能是因为曲线有顶点没有焊接好。 图7 
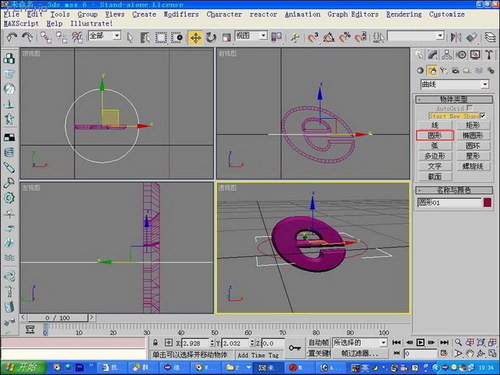
新做一个圆形曲线。 图8 
步数值改为20,用移动和缩放工具调整位置,然后右键,使图形变成可编辑曲线。 图9 
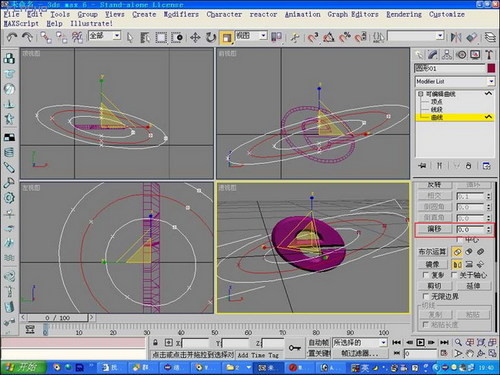
用修改曲线工具中的偏移工具,做出两个曲线。同时把中间的曲线分离出来,使中间的线变为单独的曲线。这个曲线将做路径用。 图10 [#page_LOGO制作(3)#0#0#0#0#] 
把非独立的两条曲线用刚才做倒角的放法做出可以看见的面的形状,倒角值不需要设置。 图11 
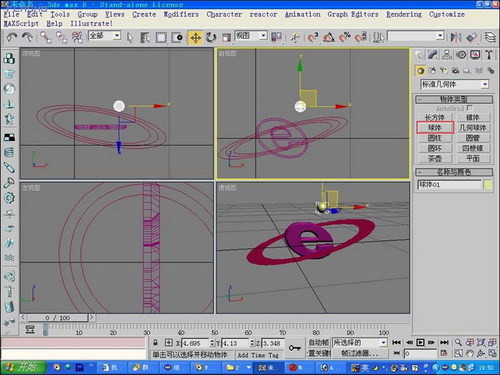
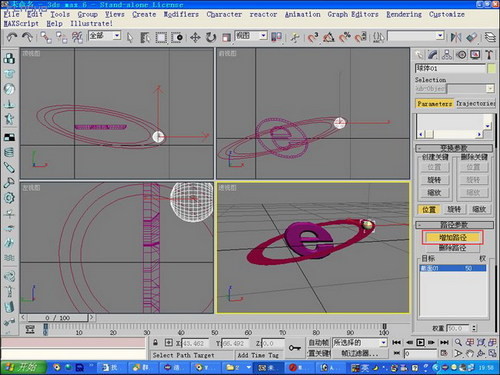
做一个球型物体。 图12 
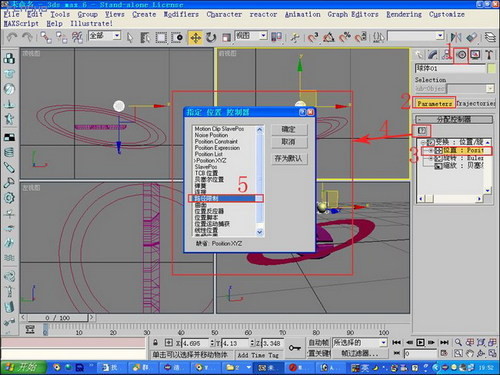
按图的步骤做。 图13 
先点"添加路径",然后在点一先被分离出来的那条曲线。OK路径动画完成了。 图14 
参考资料 http://soft.zol.com.cn/100/1009392.html | 